2010年06月08日のツイート
@m_namiki: イイねイイね! m_namikiのねんどろいどは、定価3500円。発売前には120人が予約。発売日には徹夜で列が出来るほどの人気ぶりでした。 URL
2010-06-08 23:49:56 via web
@m_namiki: @brunhild 普通に興味を持っていれば知っていて当然のことですからね…。愕然としましたよw
2010-06-08 23:44:05 via HootSuite to @brunhild
@m_namiki: @brunhild BtoBオンリーな訳じゃないんですけどね…。この件はさすがに頭に来て、お前ら何考えてこの仕事やってるんじゃと説教しましたw
2010-06-08 23:29:28 via HootSuite to @brunhild
@m_namiki: 自分はもっと早くからやってると言いたいだけでしょう。話の本質はそこじゃないのに。RT @brunhild: ん?別に今話題にしても何も問題ないですよね??w RT @m_namiki: 話題に出ないよりマシだと思いますが。QT @u_akihiro: リアルには、今頃話題にするの
@m_namiki: @amamiyafuji あれ、そうだったっけ?ってか3GSたけーなおいw
@m_namiki: 話題に出ないよりマシだと思いますが。QT @u_akihiro: リアルには、今頃話題にするのは、どうかと思います @m_namiki: そう言えば会社でiPhoneの話題は出なかったな。いつも思うんだけど、こういう業界にいるのに、なんで新しい技術に興味を持たないんだろう。自分で
@m_namiki: @amamiyafuji あぁ、そんな価格になっちゃうならしょうがないか…。個人的にはそれでも買うけど一般的には高過ぎですなー。
@m_namiki: @river_village appleのサイトで技術仕様が公開されています。bluetooth2.1が搭載されるようです。 URL
2010-06-08 19:52:05 via Twitter for iPhone to @river_village
@m_namiki: そう言えば会社でiPhoneの話題は出なかったな。いつも思うんだけど、こういう業界にいるのに、なんで新しい技術に興味を持たないんだろう。自分で買わないにしても、プラットフォームを活かして何かできないかなって思わないんだろうか。
@m_namiki: @icchi 味噌パンって、なんじゃ?
2010-06-08 18:47:55 via HootSuite to @icchi
@m_namiki: 明日もまた横浜往復かー。定例会議とか無駄だよなホントに。何のためのメールと電話か。
@m_namiki: 目薬なくてもどうにか一日過ごせた。目が慣れてきたかな。
@m_namiki: 雨降ってきた。急いで撤収。
@m_namiki: あってる! m_namikiの辞書には『やる気』の3文字は無い。 URL #hhhh
2010-06-08 16:53:04 via web
@m_namiki: Ameba pigg始めまてみました。id:sasuke0506
@m_namiki: wicketを更にラップした独自フレームワークを使わされてるけど、これがまた死ぬほど使いづらい。考えが及ばないのにヘタにガチガチにしてあるからどうにもこうにも…。こんなんだったらwicket使う意味ないじゃんか。
@m_namiki: ヤマダが平気だと良いんですけどね。近所にヤマダしかないから。RT @gpz972r: どうなんだろうな?ショップがあるヤマダ電機なんかは平気だろうね“@m_namiki: 6/15の予約開始はソフトバンクショップだけかな?量販店はどう動くか。”
@m_namiki: 6/15の予約開始はソフトバンクショップだけかな?量販店はどう動くか。
@m_namiki: 自民党のローカルマニフェスト。残念ながら神奈川県版がないのだけれど。URL
@m_namiki: @kandorishinobu 突然の質問すいません。自民党のローカルマニフェストに神奈川県版が存在しませんが、作成される予定はあるのでしょうか。一神奈川県民として大変興味を持っております。レスラー時代から大ファンでした。これからも頑張ってください。応援しています。
@m_namiki: @gpz972r マルチタスク化と一緒のタイミングでしたっけ?iOS4でマルチタスクも実装される?
2010-06-08 11:35:42 via HootSuite to @gpz972r
@m_namiki: @TAK5050 いいですねーb 自分は最近サザビーが全然進んでません。表面処理が段々面倒になってきてしまいました(--; 400?1000までの3段階はちょっと面倒ですw
2010-06-08 08:45:43 via HootSuite to @TAK5050
@m_namiki: 既に買う気満々ですw @terzoterzo: 心惹かれてる時がお買い時と言うでは無いですかwさあさ、此方へいらっしゃいwww(手招き)RT @m_namiki: げ、イヤホンも忘れてるじゃん。新型iPhoneに心惹かれ過ぎ。
@m_namiki: @shigesan123 おぉ、ありがとうございます。じゃあ始まったらすぐに予約しに行かなくちゃw
@m_namiki: げ、目薬忘れた。死活問題だ…。どっかで買うか。
@m_namiki: 3Gの二年縛りがもうすぐ終わるから心置きなく新型が買える。こういう人多そうだ。3GSはまだ一年残ってるけど気にしない。
@m_namiki: 予約制ってなんだよ…。
Ajaxサンプル
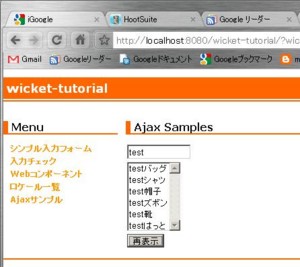
担当している案件でAjaxでゴニョゴニョやる必要が出てきたので、そのサンプルを作成してみました。テキストボックスに文字列を入力して、そこからフォーカスが外れると入力された文字列を元にリストボックスを表示するような形です。


まずはHTMLから。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>wicket-tutorial Ajax Sample</title> </head> <body> <wicket:extend> <h2>Ajax Samples</h2> <form wicket:id="appForm" method="post"> <input type="text" wicket:id="condProductName" size="10" /><br/> <select wicket:id="choices"/><br/> <input type="submit" wicket:id="doReRender" value="再表示"/><br/> <span wicket:id="productSelectValue"/><br/> </form> </wicket:extend> </body> </html>
再表示ボタンをクリックすると、リストボックスで選択されたモノが表示されるようになってます。あと、wicket:extendタグはwicketのページテンプレート用のタグです。これについてはまた別に記事を書いておこうと思うので、今は説明を割愛します。
次にページクラスです。
package jp.co.shantery.wicket.pages; import java.util.ArrayList; import java.util.Arrays; import java.util.Collections; import java.util.List; import jp.co.shantery.wicket.model.ChoiceElement; import org.apache.wicket.PageParameters; import org.apache.wicket.ajax.AjaxRequestTarget; import org.apache.wicket.ajax.form.AjaxFormComponentUpdatingBehavior; import org.apache.wicket.markup.html.basic.Label; import org.apache.wicket.markup.html.form.Button; import org.apache.wicket.markup.html.form.ChoiceRenderer; import org.apache.wicket.markup.html.form.DropDownChoice; import org.apache.wicket.markup.html.form.Form; import org.apache.wicket.markup.html.form.ListMultipleChoice; import org.apache.wicket.markup.html.form.TextField; import org.apache.wicket.model.Model; import org.apache.wicket.model.PropertyModel; /** * @author namiki * */ public class AjaxSamplePage extends BaseWebPage { private List<ChoiceElement> productSelection; @SuppressWarnings( { "serial", "unchecked" }) public AjaxSamplePage(final PageParameters params) { super(); final Form<Void> appForm = new Form<Void>("appForm"); add(appForm); // ------------------------------------ テキストボックスとチェックボックスの動作設定 // テキストボックスの定義 final TextField<String> condProductName = new TextField<String>( "condProductName", new Model<String>("")); appForm.add(condProductName); // リストボックスの定義 final ListMultipleChoice<ChoiceElement> choices = new ListMultipleChoice<ChoiceElement>( "choices", new PropertyModel<List<ChoiceElement>>( AjaxSamplePage.this, "productSelection"), new ArrayList<ChoiceElement>(), new ChoiceRenderer<ChoiceElement>("name", "id")); choices.setOutputMarkupId(true); choices.setOutputMarkupPlaceholderTag(true); choices.setVisible(false); appForm.add(choices); // テキストボックスのフォーカスが外れた場合の動作 condProductName.add(new AjaxFormComponentUpdatingBehavior("onblur") { @Override protected void onUpdate(AjaxRequestTarget target) { choices.setChoices(createChoiceList(condProductName.getInput())); choices.setVisible(true); target.addComponent(choices); } }); // リストボックスで選択された値を表示するラベル final Label productSelectValue = new Label("productSelectValue", ""); appForm.add(productSelectValue); // 再表示ボタン final Button doReRender = new Button("doReRender") { public void onSubmit() { if (productSelection != null) { List<String> labelValue = new ArrayList<String>(); for (ChoiceElement elem : productSelection) { labelValue.add(elem.getName()); } productSelectValue.setDefaultModelObject(labelValue .toString()); } } }; appForm.add(doReRender); private List<ChoiceElement> createChoiceList(String input) { List<ChoiceElement> choiceList = Arrays.asList( new ChoiceElement("bag", input + "バッグ") , new ChoiceElement("shirt", input + "シャツ") , new ChoiceElement("cap", input + "帽子") , new ChoiceElement("bottom", input + "ズボン") , new ChoiceElement("shees", input + "靴") , new ChoiceElement("hat", input + "はっと")); return choiceList; } }
ChoiceElementはidとnameの2つのフィールドを持つPOJOクラスです。
Component#setOutputMarkupPlaceholderTag(boolean)がキモで、上記の例では
choice.setOutputMarkupPlaceholderTag(true);
としている部分がないといくらAjaxで操作しても表示されません。後はWicket-Ajaxのセオリー通りといった感じですね。